
Posted by Maru Ahues Bouza, Product Administration Director, Android Developer
Scaling Throughout Screens with Jetpack Compose
The promise of Jetpack Compose has all the time been {that a} fashionable toolkit designed to construct native UI can assist you construct higher apps sooner and simpler. As increasingly of you – 40% of the highest 1k apps, in reality – use (and love) Compose, we’ve been working to increase these advantages you’re seeing on cell to additionally enable you to construct throughout type components as effectively. At Google I/O 2024, we introduced lots of new updates for Compose that enable you to construct throughout type components, together with Compose APIs to help adaptive layouts, and new updates for Compose TV and Put on OS. From foldables to wearables to TVs, Compose is delivering options constructed to make Android improvement sooner and simpler. Apps like yours are already utilizing Compose to help extra screens with much less code.
When eager about layouts – assume adaptive
Yesterday, we introduced a brand new set of Compose APIs for constructing adaptive layouts, utilizing Materials steerage. These APIs, now in Beta, present new layouts and parts that adapt as customers anticipate when switching between small and enormous window sizes.
The libraries present 3 new scaffolds that adapt to the totally different window sizes that customers can place apps in on several types of gadgets, from telephones to foldables to tablets and extra.

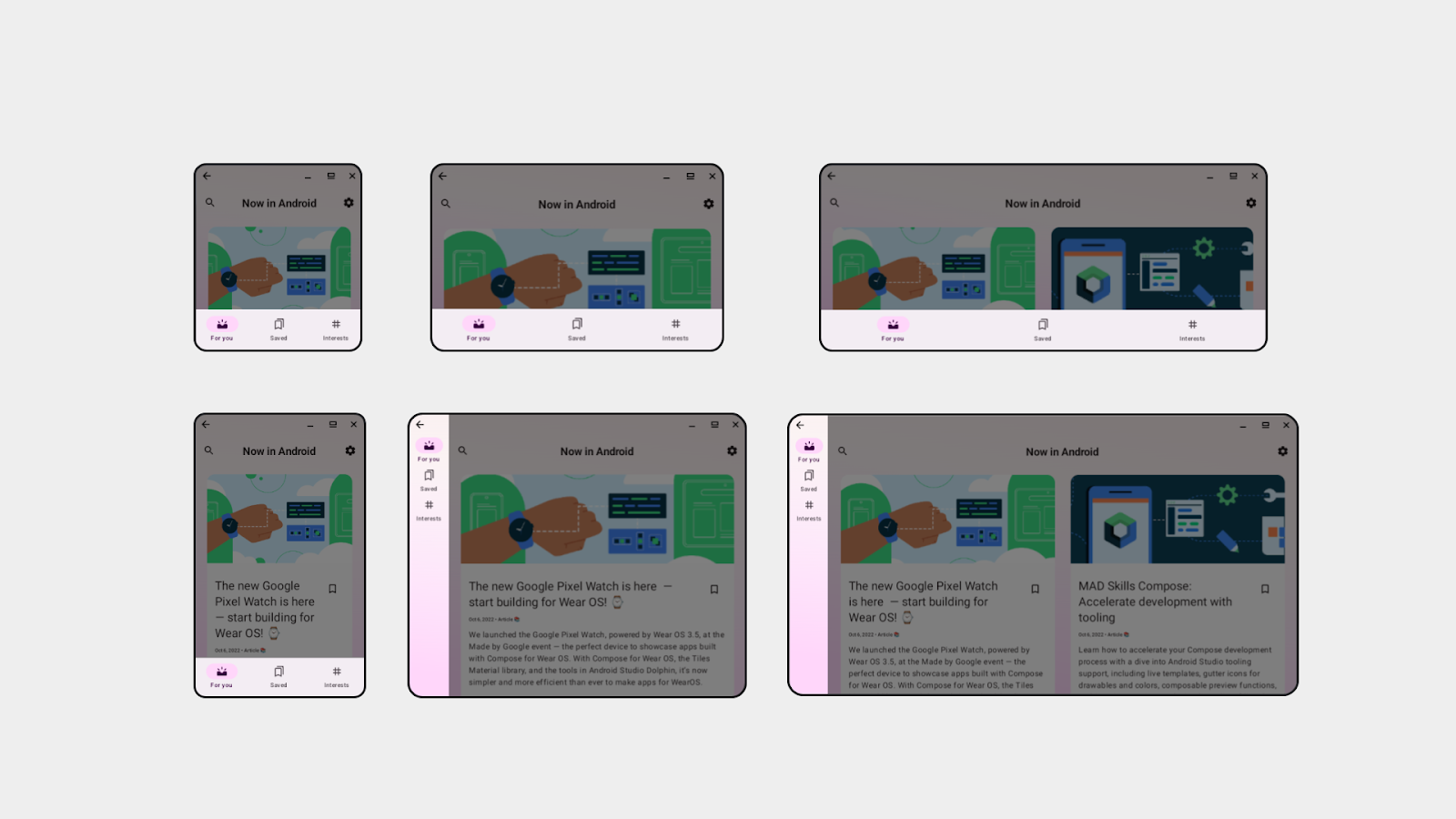
NavigationSuiteScaffold
NavigationSuiteScaffold
helps make it simpler to construct navigation UI by robotically complying with Materials tips to offer your customers with an optimum expertise primarily based on their window dimension.
Materials tips advocate utilizing a navigation bar on the backside of compact width home windows comparable to most telephones and a navigation rail on the scale of medium width and expanded width home windows. It was as much as every app individually to deal with swapping between these parts; now NavigationSuiteScaffold does this for you by switching between the parts when the window dimension modifications.

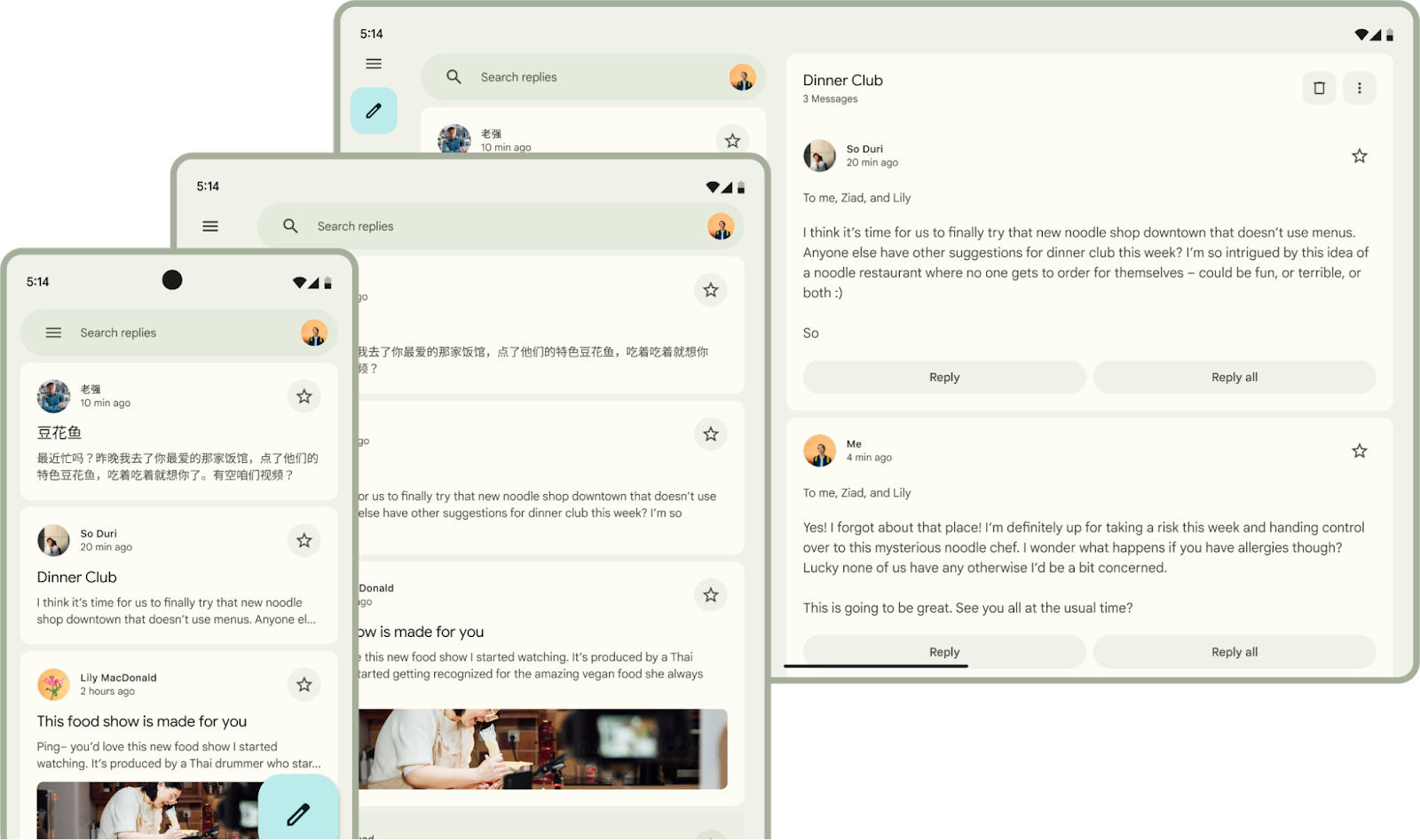
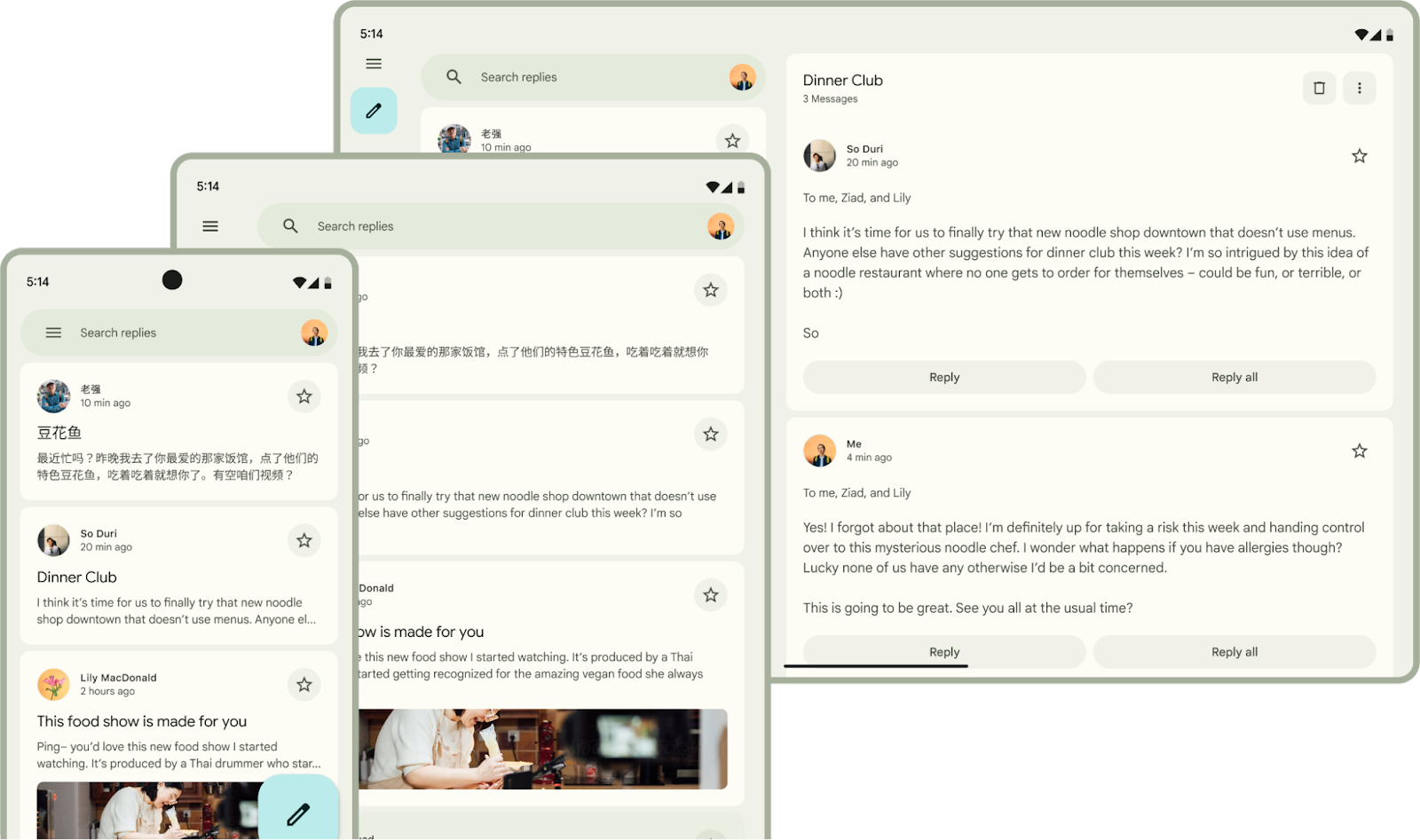
ListDetailPaneScaffold & SupportingPaneScaffold
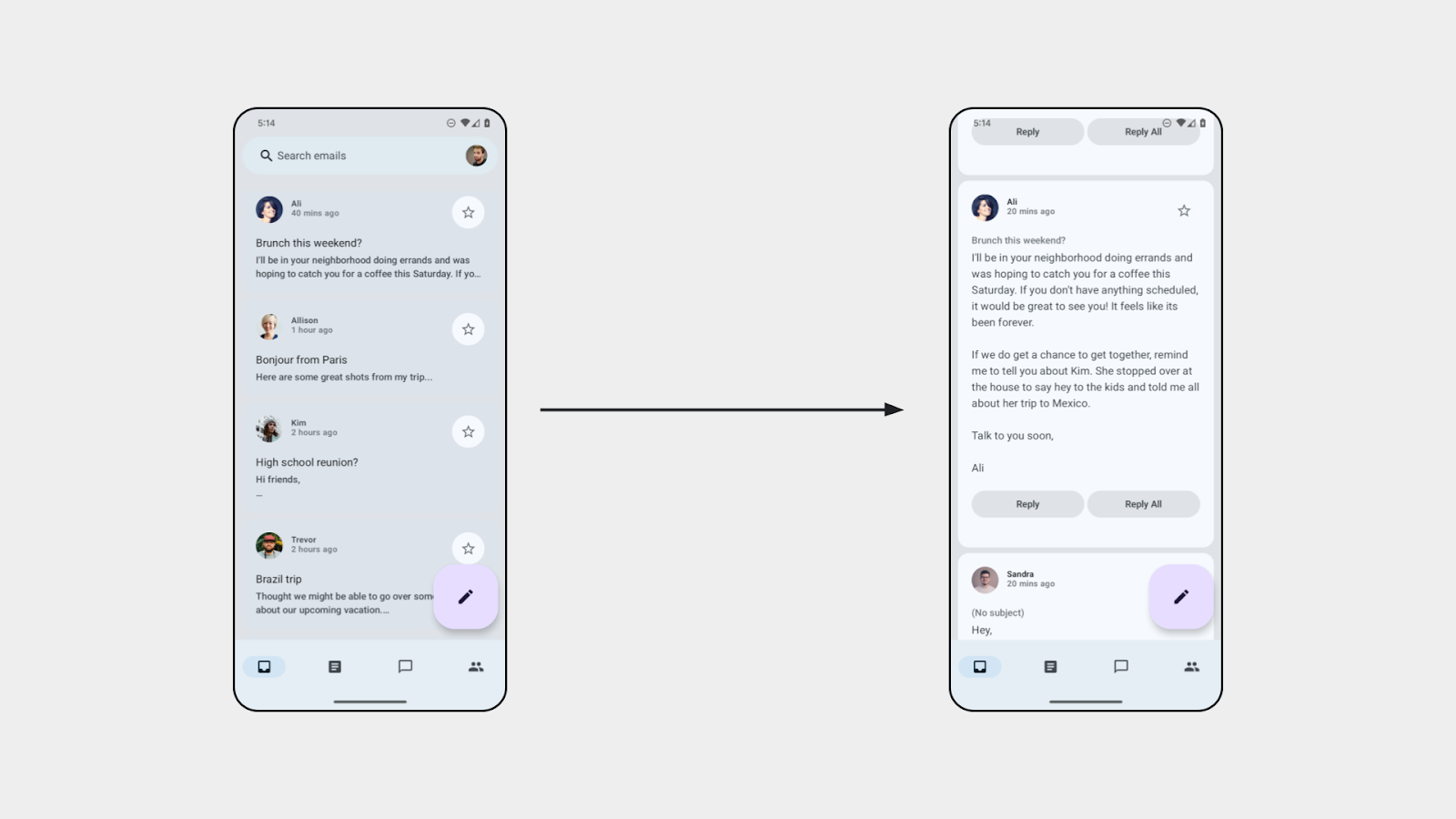
The brand new library additionally has ListDetailPaneScaffold and SupportingPaneScaffold, which enable you to implement canonical layouts that we advocate in lots of circumstances – list-detail and supporting pane.
On a cellphone, you normally manage your app movement by means of screens. For instance, clicking on an merchandise in your checklist display brings you to the element display.

When adapting to totally different window sizes, it helps to think about your app when it comes to panes reasonably than screens. For a compact window dimension class, comparable to a cellphone, you may solely show one pane. For an expanded window dimension class, you may present two, or extra panes on the identical time. ListDetailPaneScaffold and SupportingPaneScaffold enable you to construct apps that simply swap between one and two pane layouts.

You possibly can study extra about all three of those APIs and methods to get began with them within the “Constructing UI with the Materials 3 adaptive library” and “Constructing adaptive Android apps” technical periods.
“Integrating SupportingPaneScaffold was easy and fast. It enabled us to seamlessly manage major and secondary content material on To-Dos. Relying on the window dimension class, the supporting pane adjusts the UI with none further customized logic. Delighting our customers no matter what machine they use is a key precedence for SAP Cellular Begin.”
– Software program Engineer on SAP Cellular Begin
Compose for Put on OS
Up to now 12 months, adoption of Compose for Put on OS has grown 200%, showcasing the convenience with which Compose permits builders to construct for the watch type issue.
Lately we’ve seen high apps comparable to WhatsApp, Gmail and Google Calendar constructed fully utilizing Compose for Put on OS, and it’s the really helpful manner for constructing consumer interfaces for Put on OS apps.
At this 12 months’s Google I/O, Compose for Put on OS is graduating visible enhancements and fixes from beta to secure.
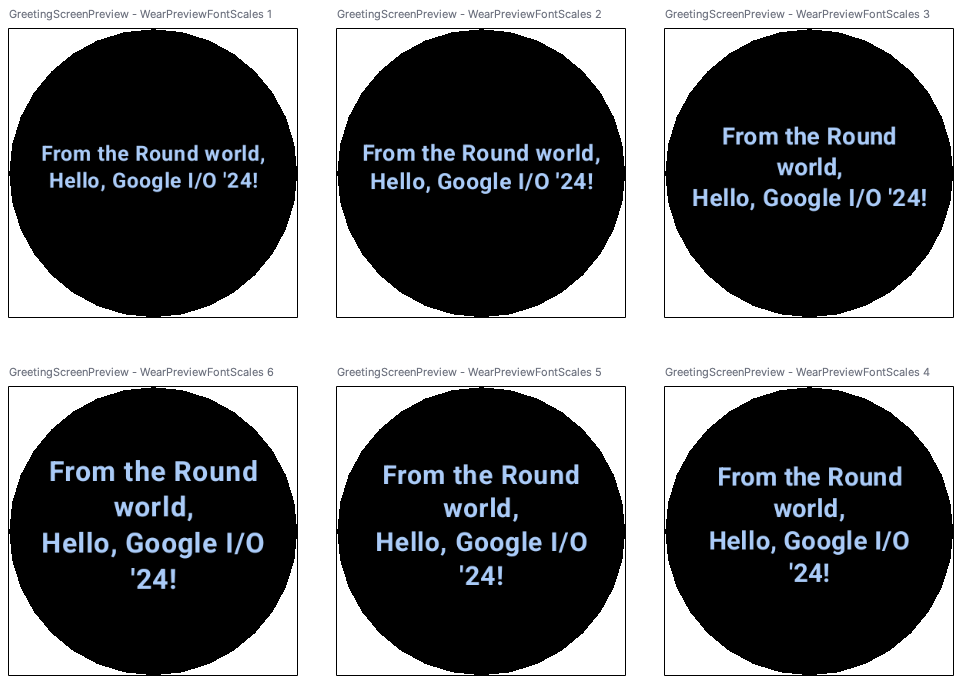
Up to now 12 months, we’ve added options comparable to SwipeToReveal, to offer customers further means for finishing actions, an expandableItem, to reinforce using the smaller display and present further data the place wanted, and a variety of WearPreview supporting annotations, for guaranteeing your app works optimally throughout the vary of machine sizes and font scales.

You may get began with Compose for Put on OS by taking the codelab and study extra about all the most recent updates for Put on OS by way of the technical session.
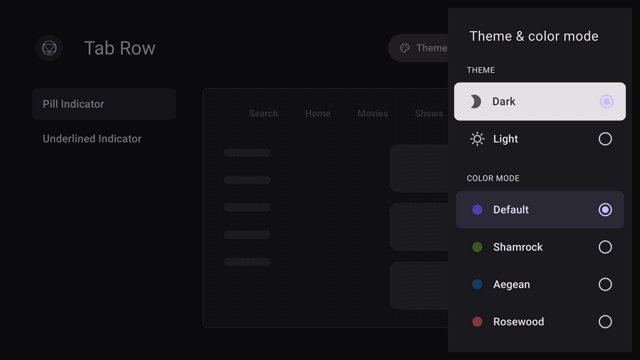
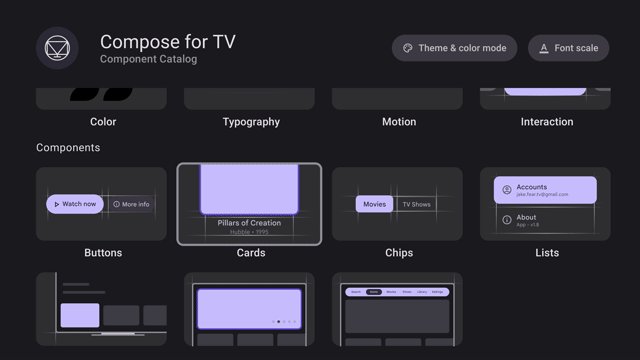
Compose for Android TV
At Google I/O ‘24, we introduced that Compose for TV 1.0.0 is now out there in beta. Compose for TV is our really helpful method for constructing pleasant UIs for Android TV OS. It brings the entire advantages of Jetpack Compose to your TV apps, making constructing stunning and practical experiences in your app a lot sooner and simpler.
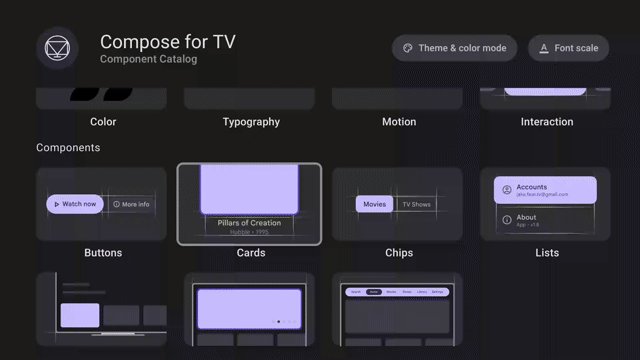
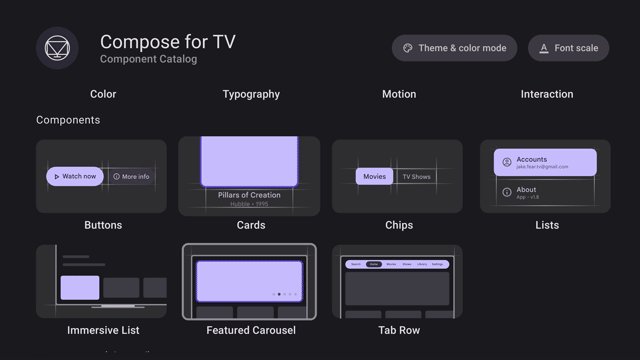
The most recent updates to Compose for TV embrace higher efficiency, enter help, and an entire vary of improved parts that look nice out of the field. New on this launch, we’ve added lists, navigation, chips, and settings screens. We’ve additionally up to date the developer instruments in Android Studio to incorporate a brand new undertaking wizard to get a operating begin with Compose for TV.
The brand new TV Materials Catalog app helps you to discover parts in Compose for TV with totally different themes and layouts, and our up to date JetStream pattern exhibits the way it all suits collectively.

You may get began with Compose for TV by testing the devoted weblog, the technical session or having a look on the integration guides.
Jetpack Look
Jetpack Look 1.1.0 is now out there in RC, bringing a brand new unit check library, Error UIs, and new parts.
We have now additionally launched new Canonical Widget Layouts on GitHub, that are constructed on high of the Look parts, to can help you get began sooner with a set of layouts that align with greatest practices.
The primary set of layouts are delivered as code samples and an identical figma design package on Android UI Package with extra layouts coming later this 12 months.
Lastly, now we have new design steerage revealed on the UI design hub—test it out!
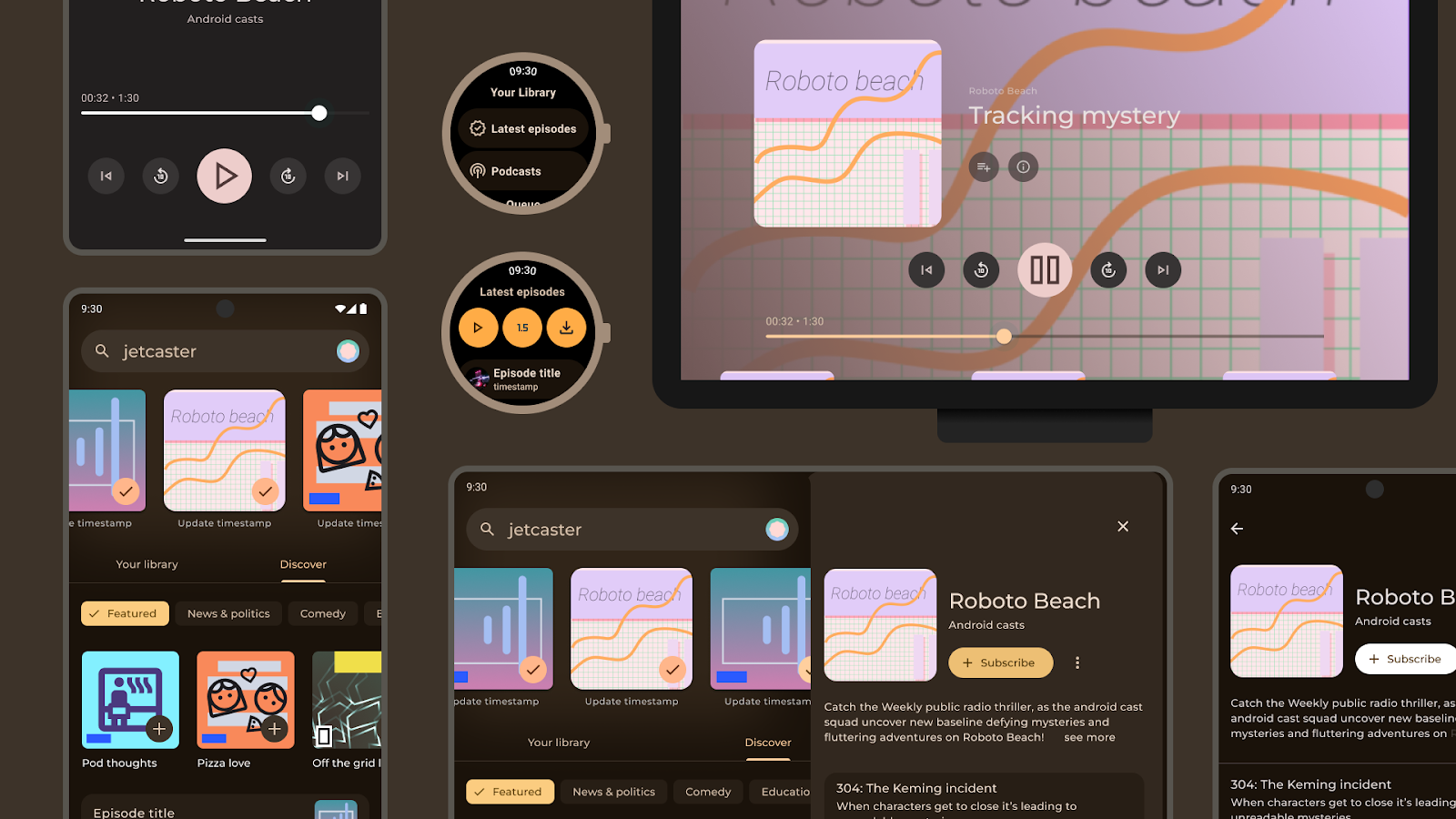
A pattern of Compose throughout screens: Jetcaster

We have now up to date Jetcaster—one in all our Compose samples—to adapt throughout cellphone, foldable and pill screens, and added help for TV, Put on and homescreen widgets with Look. Jetcaster showcases how Compose lets you construct throughout a variety of gadgets utilizing a shared structure in a single undertaking.
See how one can extract components comparable to your information layer, and design system, to advertise reuse and consistency whereas delivering an expertise tailor-made to totally different type components. You possibly can dive immediately into the code on GitHub.
Get began with Compose throughout screens
With these updates to Compose that will help you construct for tablets, foldables, wearables and TVs, it’s a nice time to get began! These technical periods are an excellent place to study extra about all the most recent updates:
Be taught extra about how SoundCloud supported extra screens utilizing 45% much less code with Jetpack Compose!
“Our cell Compose abilities transferred on to Compose for different type components, The ideas and most APIs are the identical throughout type components” – Vitus Ortner, Android engineer at SoundCloud

