The Reporting API is an rising net customary that gives a generic reporting mechanism for points occurring on the browsers visiting your manufacturing web site. The experiences you obtain element points equivalent to safety violations or soon-to-be-deprecated APIs, from customers’ browsers from all around the world.
Accumulating experiences is commonly so simple as specifying an endpoint URL within the HTTP header; the browser will mechanically begin forwarding experiences protecting the problems you have an interest in to these endpoints. Nonetheless, processing and analyzing these experiences isn’t that straightforward. For instance, you might obtain an enormous variety of experiences in your endpoint, and it’s doable that not all of them can be useful in figuring out the underlying downside. In such circumstances, distilling and fixing points will be fairly a problem.
On this weblog publish, we’ll share how the Google safety crew makes use of the Reporting API to detect potential points and determine the precise issues inflicting them. We’ll additionally introduce an open supply answer, so you’ll be able to simply replicate Google’s strategy to processing experiences and performing on them.
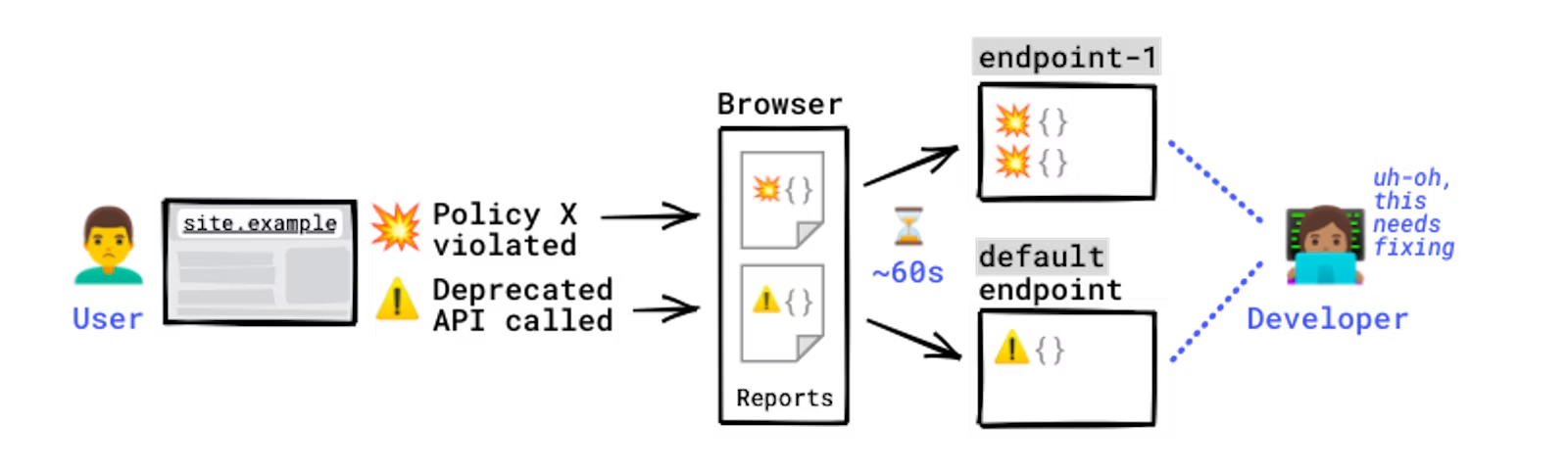
Some errors solely happen in manufacturing, on customers’ browsers to which you haven’t any entry. You will not see these errors regionally or throughout improvement as a result of there may very well be sudden situations actual customers, actual networks, and actual gadgets are in. With the Reporting API, you immediately leverage the browser to watch these errors: the browser catches these errors for you, generates an error report, and sends this report back to an endpoint you’ve got specified.
How experiences are generated and despatched.
Errors you’ll be able to monitor with the Reporting API embrace:
For a full listing of error varieties you’ll be able to monitor, see use instances and report varieties.
The Reporting API is activated and configured utilizing HTTP response headers: you want to declare the endpoint(s) you need the browser to ship experiences to, and which error varieties you need to monitor. The browser then sends experiences to your endpoint in POST requests whose payload is an inventory of experiences.
Instance setup:
# Instance setup to obtain CSP violations experiences, Doc-Coverage violations experiences, and Deprecation experiences
Reporting-Endpoints: main-endpoint=”https://experiences.instance/primary”, default=”https://experiences.instance/default“
# CSP violations and Doc-Coverage violations will be despatched to `main-endpoint`
Content material-Safety-Coverage: script-src ‘self’; object-src ‘none’; report-to main-endpoint;
Doc-Coverage: document-write=?0; report-to=main-endpoint;
# Deprecation experiences are generated mechanically and do not want an express endpoint; they’re all the time despatched to the `default` endpoint
Word: Some insurance policies help “report-only” mode. This implies the coverage sends a report, however would not really implement the restriction. This may help you gauge if the coverage is working successfully.
Chrome customers whose browsers generate experiences can see them in DevTools within the Software panel:
Instance of viewing experiences within the Software panel of DevTools.
You possibly can generate varied violations and see how they’re acquired on a server in the reporting endpoint demo:
Instance violation experiences
The Reporting API is supported by Chrome, and partially by Safari as of March 2024. For particulars, see the browser help desk.
Google advantages from having the ability to uplift safety at scale. Internet platform mitigations like Content material Safety Coverage, Trusted Varieties, Fetch Metadata, and the Cross-Origin Opener Coverage assist us engineer away complete courses of vulnerabilities throughout a whole lot of Google merchandise and hundreds of particular person providers, as described in this blogpost.
One of many engineering challenges of deploying safety insurance policies at scale is figuring out code areas which might be incompatible with new restrictions and that may break if these restrictions had been enforced. There’s a frequent 4-step course of to resolve this downside:
- Roll out insurance policies in report-only mode (CSP report-only mode instance). This instructs browsers to execute client-side code as regular, however collect info on any occasions the place the coverage could be violated if it had been enforced. This info is packaged in violation experiences which might be despatched to a reporting endpoint.
- The violation experiences have to be triaged to hyperlink them to areas in code which might be incompatible with the coverage. For instance, some code bases could also be incompatible with safety insurance policies as a result of they use a harmful API or use patterns that blend consumer knowledge and code.
- The recognized code areas are refactored to make them suitable, for instance through the use of protected variations of harmful APIs or altering the best way consumer enter is combined with code. These refactorings uplift the safety posture of the code base by serving to cut back the utilization of harmful coding patterns.
- When all code areas have been recognized and refactored, the coverage will be faraway from report-only mode and absolutely enforced. Word that in a typical roll out, we iterate steps 1 by means of 3 to make sure that we’ve got triaged all violation experiences.
With the Reporting API, we’ve got the flexibility to run this cycle utilizing a unified reporting endpoint and a single schema for a number of security measures. This enables us to assemble experiences for a wide range of options throughout totally different browsers, code paths, and varieties of customers in a centralized method.
Word: A violation report is generated when an entity is making an attempt an motion that considered one of your insurance policies forbids. For instance, you’ve got set CSP on considered one of your pages, however the web page is attempting to load a script that is not allowed by your CSP. Most experiences generated through the Reporting API are violation experiences, however not all — different varieties embrace deprecation experiences and crash experiences. For particulars, see Use instances and report varieties.
Sadly, it is not uncommon for noise to creep into streams of violation experiences, which might make discovering incompatible code areas tough. For instance, many browser extensions, malware, antivirus software program, and devtools customers inject third-party code into the DOM or use forbidden APIs. If the injected code is incompatible with the coverage, this will result in violation experiences that can’t be linked to our code base and are due to this fact not actionable. This makes triaging experiences tough and makes it arduous to be assured that each one code areas have been addressed earlier than implementing new insurance policies.
Through the years, Google has developed various strategies to gather, digest, and summarize violation experiences into root causes. Here’s a abstract of probably the most helpful strategies we imagine builders can use to filter out noise in reported violations:
Deal with root causes
It’s typically the case {that a} piece of code that’s incompatible with the coverage executes a number of instances all through the lifetime of a browser tab. Every time this occurs, a brand new violation report is created and queued to be despatched to the reporting endpoint. This will rapidly result in a big quantity of particular person experiences, a lot of which comprise redundant info. Due to this, grouping violation experiences into clusters permits builders to summary away particular person violations and suppose when it comes to root causes. Root causes are easier to know and may velocity up the method of figuring out helpful refactorings.
Let’s check out an instance to know how violations could also be grouped. For example, a report-only CSP that forbids using inline JavaScript occasion handlers is deployed. Violation experiences are created on each occasion of these handlers and have the next fields set:
- The
blockedURLarea is ready toinline, which describes the kind of violation. - The
scriptSamplearea is ready to the primary few bytes of the contents of the occasion handler within the area. - The
documentURLarea is ready to the URL of the present browser tab.
More often than not, these three fields uniquely determine the inline handlers in a given URL, even when the values of different fields differ. That is frequent when there are tokens, timestamps, or different random values throughout web page masses. Relying in your utility or framework, the values of those fields can differ in refined methods, so having the ability to do fuzzy matches on reporting values can go a great distance in grouping violations into actionable clusters. In some instances, we will group violations whose URL fields have recognized prefixes, for instance all violations with URLs that begin with chrome-extension, moz-extension, or safari-extension will be grouped collectively to set root causes in browser extensions other than these in our codebase with a excessive diploma of confidence.
Creating your individual grouping methods helps you keep targeted on root causes and may considerably cut back the variety of violation experiences you want to triage. Normally, it ought to all the time be doable to pick fields that uniquely determine attention-grabbing varieties of violations and use these fields to prioritize an important root causes.
Leverage ambient info
One other method of distinguishing non-actionable from actionable violation experiences is ambient info. That is knowledge that’s contained in requests to our reporting endpoint, however that’s not included within the violation experiences themselves. Ambient info can trace at sources of noise in a shopper’s arrange that may assist with triage:
- Consumer Agent or Consumer Agent shopper hints: Consumer brokers are an important tell-tale signal of non-actionable violations. For instance, crawlers, bots, and a few cellular functions use customized consumer brokers whose conduct differs from well-supported browser engines and that may set off distinctive violations. In different instances, some violations might solely set off in a selected browser or be brought on by modifications in nightly builds or newer variations of browsers. With out consumer agent info, these violations could be considerably harder to analyze.
- Trusted customers: Browsers will connect any accessible cookies to requests made to a reporting endpoint by the Reporting API, if the endpoint is same-site with the doc the place the violation happens. Capturing cookies is helpful for figuring out the kind of consumer that brought about a violation. Typically, probably the most actionable violations come from trusted customers that aren’t more likely to have invasive extensions or malware, like firm workers or web site directors. In case you are not capable of seize authentication info by means of your reporting endpoint, contemplate rolling out report-only insurance policies to trusted customers first. Doing so lets you construct a baseline of actionable violations earlier than rolling out your insurance policies to most of the people.
- Variety of distinctive customers: As a common precept, customers of typical options or code paths ought to generate roughly the identical violations. This enables us to flag violations seen by a small variety of customers as doubtlessly suspicious, since they recommend {that a} consumer’s explicit setup could be at fault, fairly than our utility code. A method of ‘counting customers’ is to maintain notice of the variety of distinctive IP addresses that reported a violation. Approximate counting algorithms are easy to make use of and may help collect this info with out monitoring particular IP addresses. For instance, the HyperLogLog algorithm requires only a few bytes to approximate the variety of distinctive parts in a set with a excessive diploma of confidence.
Map violations to supply code (superior)
Some varieties of violations have a source_file area or equal. This area represents the JavaScript file that triggered the violation and is often accompanied by a line and column quantity. These three bits of information are a high-quality sign that may level on to traces of code that have to be refactored.
However, it’s typically the case that supply recordsdata fetched by browsers are compiled or minimized and do not map on to your code base. On this case, we suggest you utilize JavaScript supply maps to map line and column numbers between deployed and authored recordsdata. This lets you translate immediately from violation experiences to traces of supply code, yielding extremely actionable report teams and root causes.
The Reporting API sends browser-side occasions, equivalent to safety violations, deprecated API calls, and browser interventions, to the desired endpoint on a per-event foundation. Nonetheless, as defined within the earlier part, to distill the actual points out of these experiences, you want an information processing system in your finish.
Thankfully, there are many choices within the trade to arrange the required structure, together with open supply merchandise. The elemental items of the required system are the next:
- API endpoint: An internet server that accepts HTTP requests and handles experiences in a JSON format
- Storage: A storage server that shops acquired experiences and experiences processed by the pipeline
- Information pipeline: A pipeline that filters out noise and extracts and aggregates required metadata into constellations
- Information visualizer: A software that gives insights on the processed experiences
Options for every of the elements listed above are made accessible by public cloud platforms, SaaS providers, and as open supply software program. See the Various options part for particulars, and the next part outlining a pattern utility.
Pattern utility: Reporting API Processor
That will help you perceive the way to obtain experiences from browsers and the way to deal with these acquired experiences, we created a small pattern utility that demonstrates the next processes which might be required for distilling net utility safety points from experiences despatched by browsers:
- Report ingestion to the storage
- Noise discount and knowledge aggregation
- Processed report knowledge visualization
Though this pattern is counting on Google Cloud, you’ll be able to substitute every of the elements together with your most popular applied sciences. An outline of the pattern utility is illustrated within the following diagram:
Elements described as inexperienced bins are elements that you want to implement by your self. Forwarder is an easy net server that receives experiences within the JSON format and converts them to the schema for Bigtable. Beam-collector is an easy Apache Beam pipeline that filters noisy experiences, aggregates related experiences into the form of constellations, and saves them as CSV recordsdata. These two elements are the important thing components to make higher use of experiences from the Reporting API.
Attempt it your self
As a result of it is a runnable pattern utility, you’ll be able to deploy all elements to a Google Cloud undertaking and see the way it works by your self. The detailed conditions and the directions to arrange the pattern system are documented within the README.md file.
Except for the open supply answer we shared, there are a variety of instruments accessible to help in your utilization of the Reporting API. A few of them embrace:
- Report-collecting providers like report-uri and uriports.
- Software error monitoring platforms like Sentry, Datadog, and so on.
In addition to pricing, contemplate the next factors when choosing alternate options:
- Are you snug sharing any of your utility’s URLs with a third-party report collector? Even when the browser strips delicate info from these URLs, delicate info might get leaked this manner. If this sounds too dangerous on your utility, function your individual reporting endpoint.
- Does this collector help all report varieties you want? For instance, not all reporting endpoint options help COOP/COEP violation experiences.
On this article, we defined how net builders can gather client-side points through the use of the Reporting API, and the challenges of distilling the actual issues out of the collected experiences. We additionally launched how Google solves these challenges by filtering and processing experiences, and shared an open supply undertaking that you should use to duplicate an analogous answer. We hope this info will encourage extra builders to reap the benefits of the Reporting API and, in consequence, make their web site safer and sustainable.