
Posted by Fahd Imtiaz, Product Supervisor, Android Developer
With Android reaching extra units, from telephones to foldables to Chromebooks, constructing apps that seamlessly adapt to completely different display screen sizes and kinds has by no means been extra essential. At this yr’s Google I/O, we coated constructing adaptable apps, rising consumer productiveness with key inputs like keyboard and stylus, and scaling video games throughout surfaces.
Constructing adaptive apps
All through Google I/O 2024, we’ve talked quite a bit about methods to construct adaptive apps. With this shift, a few of chances are you’ll be asking “what makes an app really adaptive?”
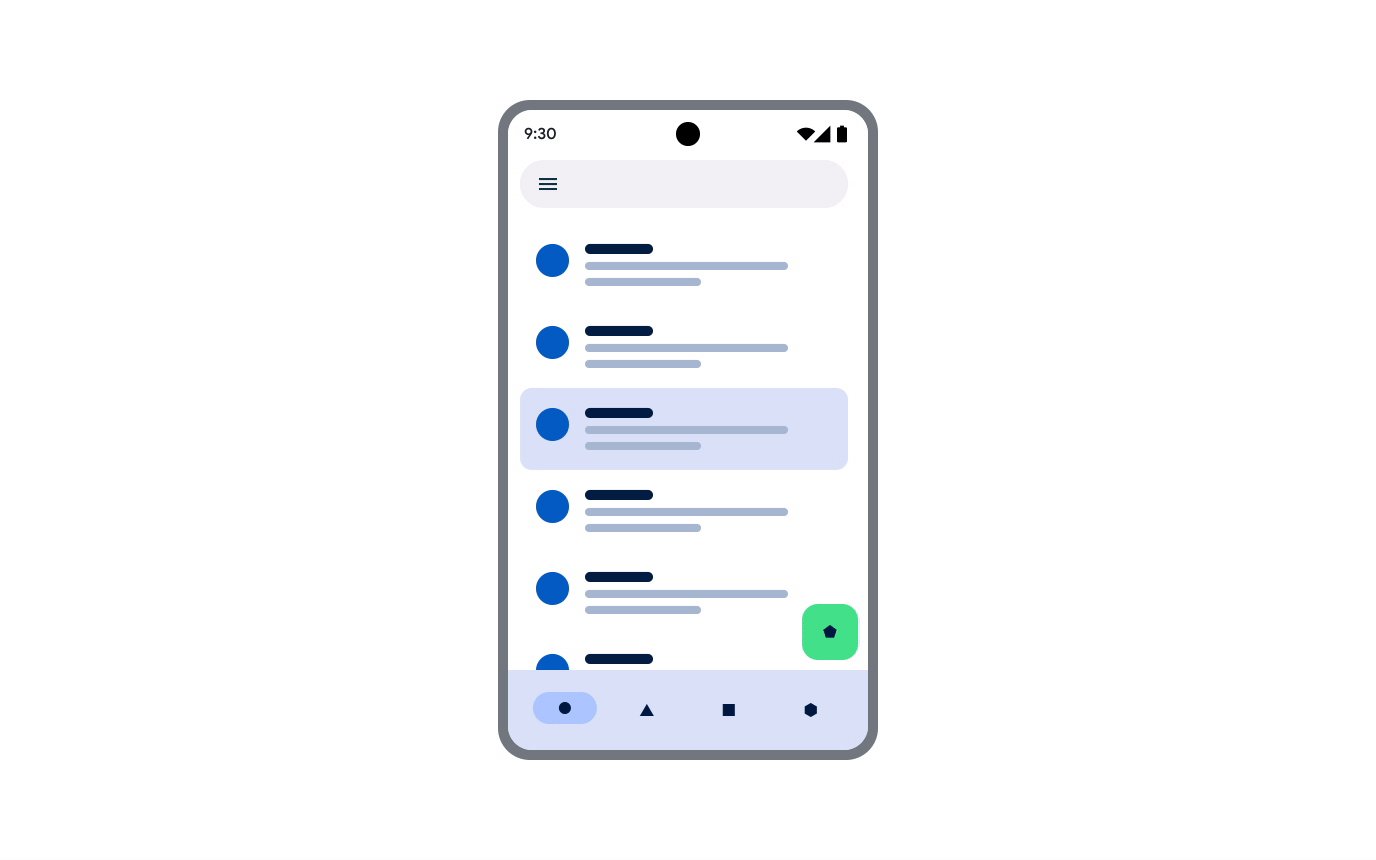
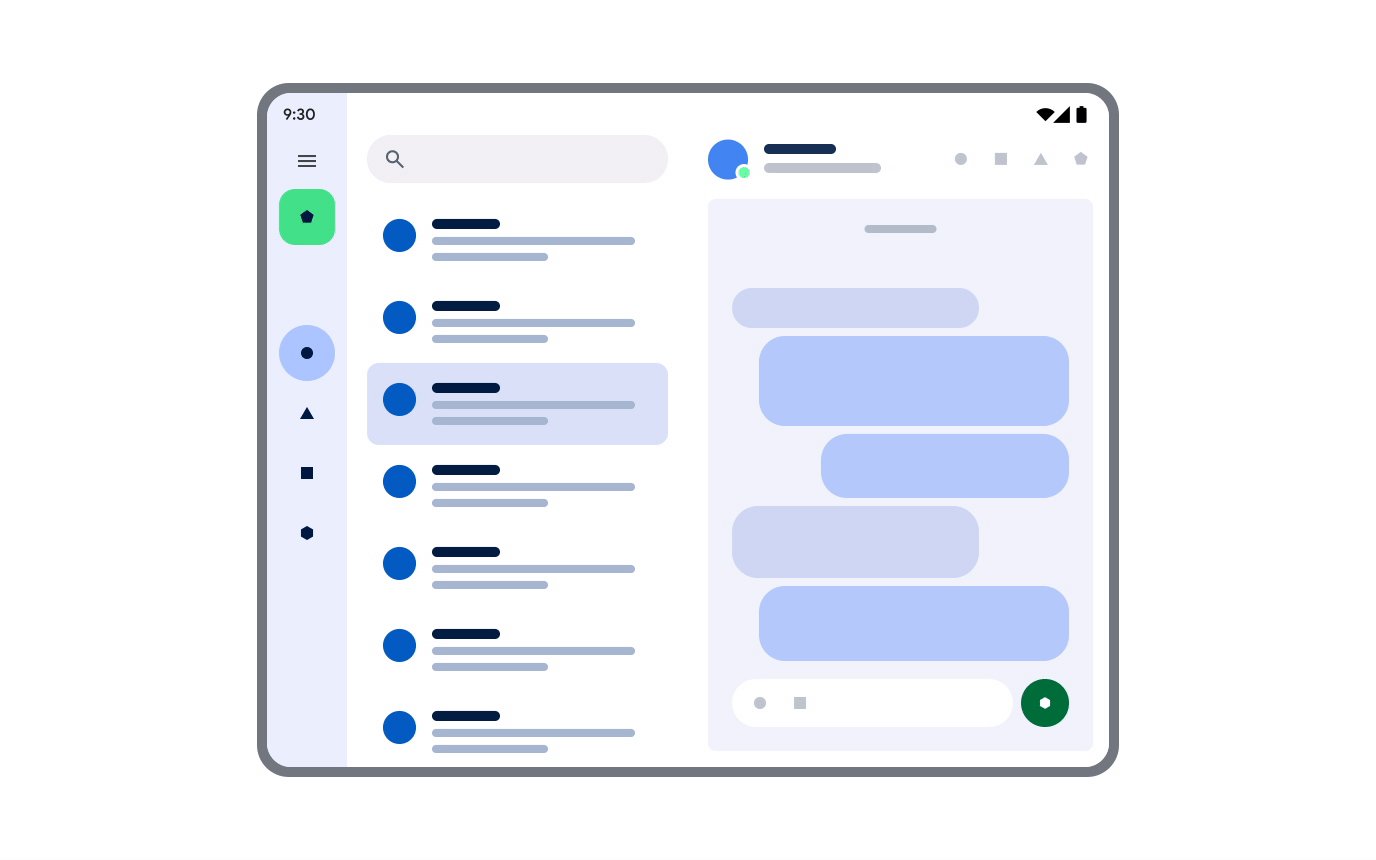
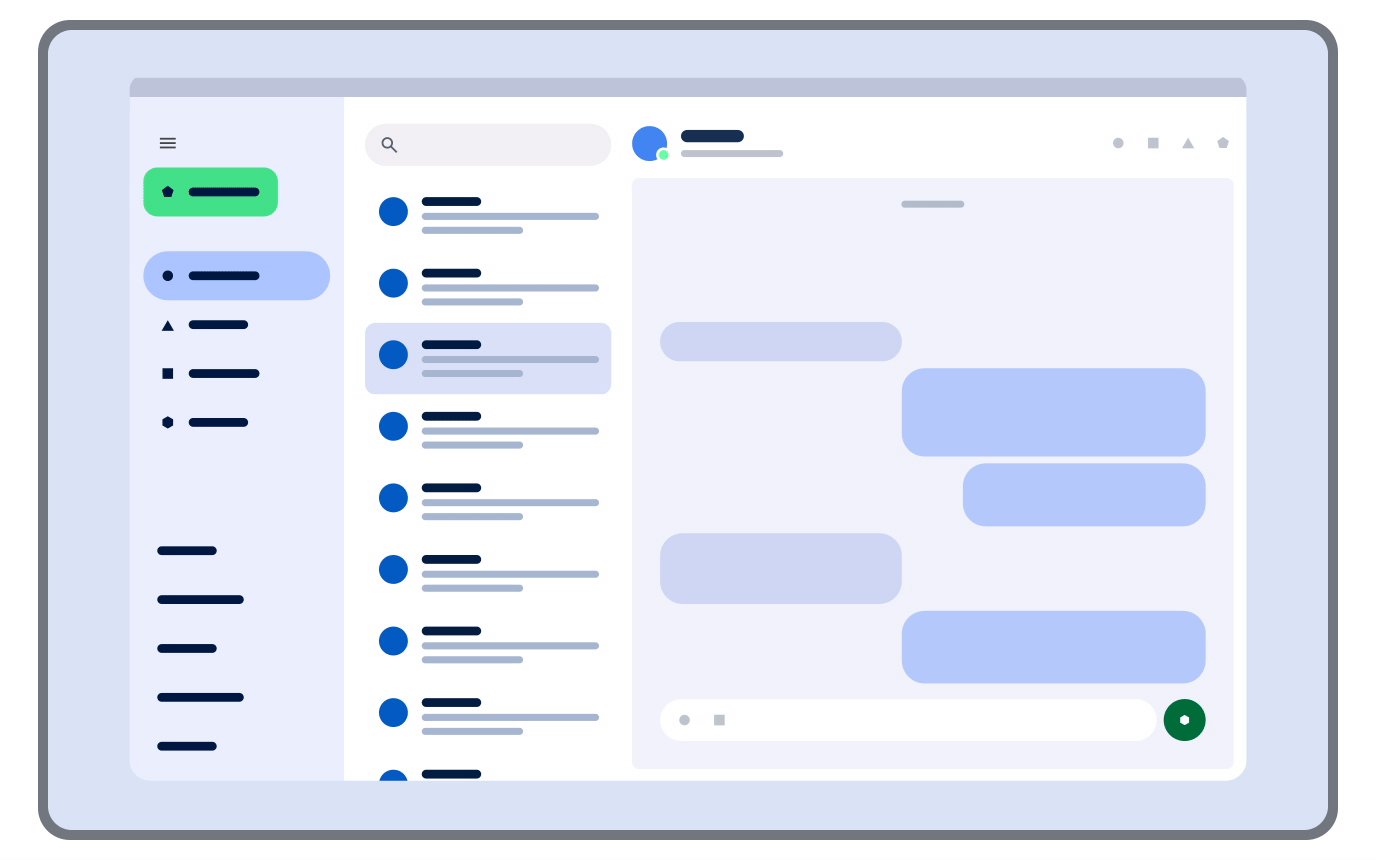
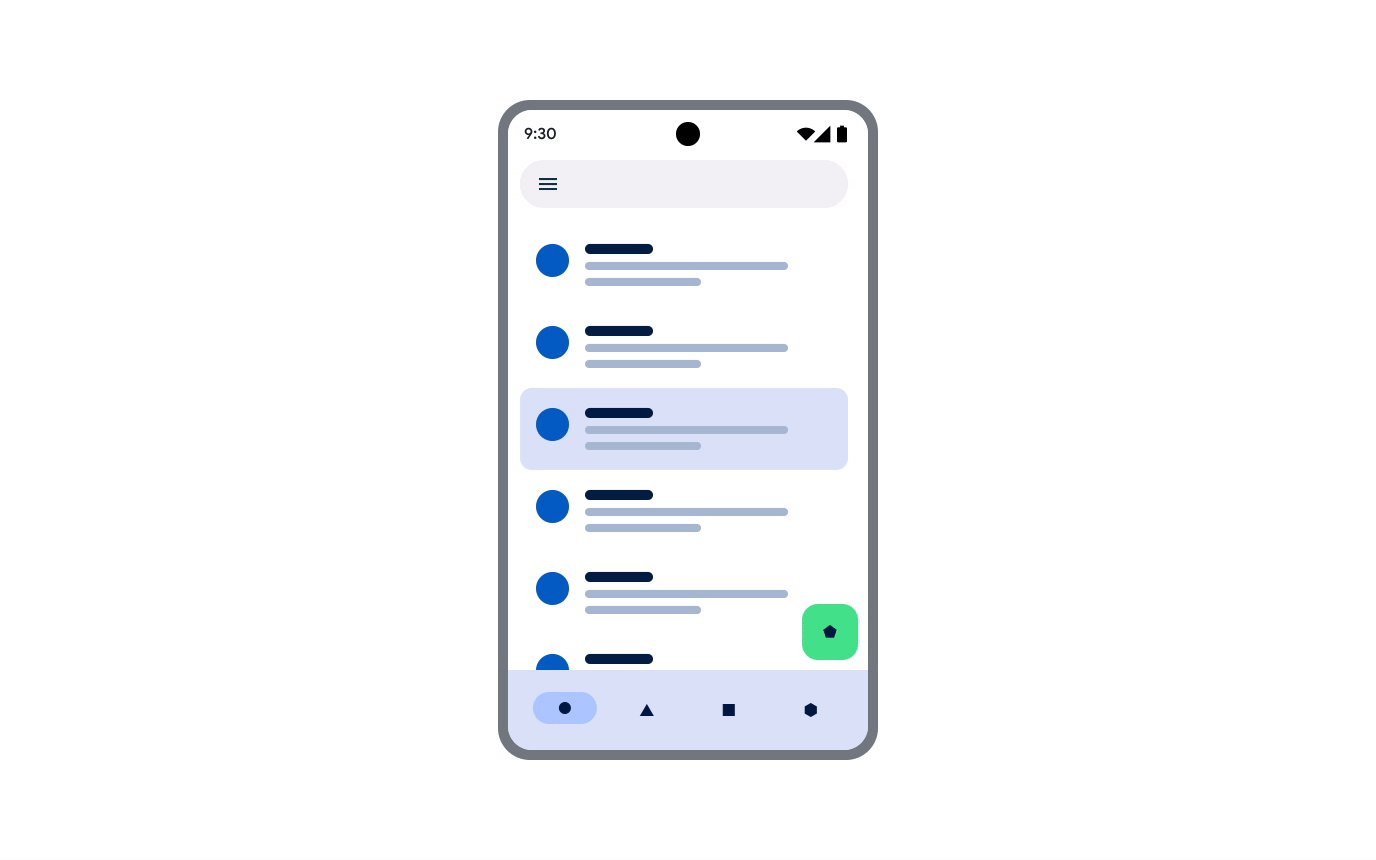
Adaptive apps reap the benefits of the complete display screen dimension they’re on – whether or not that may be a cellphone, a pill, or a foldable. These apps modify format based mostly on circumstances, driving how your app’s format ought to adapt. These circumstances embrace issues like adjustments to the scale of the window, machine posture or font dimension.
Adaptive apps dynamically modify their layouts by swapping elements, exhibiting, or hiding content material based mostly on the accessible window dimension, in comparison with merely stretching UI components. With ever evolving type components and display screen sizes, adaptability in your app to any window dimension unlocks the seamless experiences customers demand right now.
Now that you realize what they’re, how do you get began constructing adaptive apps? We strongly suggest utilizing WindowSizeClasses because the opinionated breakpoints in your UI and we’re bringing you quite a lot of new Compose APIs that make it simpler to implement widespread adaptive layouts.
Out there now in beta, the brand new Compose adaptive format libraries allow you to to make your UI look good throughout window sizes. From navigation UI to listing/element and supporting pane model layouts, we’re offering composables to make constructing an adaptive app simpler than ever.
Take a look at these technical periods to be taught extra:
Or get began by trying out the brand new documentation!
Improve consumer productiveness on pill and foldables
Tablets and foldables are nice for consuming content material however even higher relating to creating content material. That’s why leveraging enter units like stylus for extra productive experiences is very necessary in your customers.
Enhancing your app’s stylus expertise
Stylus customers on Android can stay extra productive with new assist for handwriting in textual content fields. You now not must put down your stylus when you could enter some textual content right into a textual content area. Stylus handwriting and gestures will work routinely if you’re utilizing normal textual content elements together with BasicTextField in Compose (1.7), EditText in Views and textual content enter components in WebView.
For stylus customers, low latency is essential to having a responsive inking expertise. Decreasing latency minimizes the quantity of delay between whenever you transfer your stylus and when the ink seems on the display screen, giving customers a extra genuine pen-to-paper expertise. Based mostly on developer suggestions, we’ve launched new APIs to make low latency simpler for apps that use Canvas for rendering.
An incredible instance of those libraries in follow is Infinite Painter, the place the workforce diminished their inking latency by 5x.
Enhancing productiveness with keyboard and mouse assist
Subsequent to the stylus, one other important enter machine is the bodily keyboard that basically shines when customers must do loads of textual content enter like lengthy emails, paperwork or weblog posts. As a developer, making it simple for customers to navigate your app with keyboard navigation can set your app aside.
Customers ought to be capable to navigate to all components in your app with simply their keyboard. It’s additionally necessary that regularly used keyboard shortcuts are supported in your app. To assist educate your customers about shortcuts, take into account making your keyboard shortcuts discoverable to customers by including entries to the system KeyboardHelper.
To enhance the expertise for keyboard, mouse, trackpad, and stylus customers, we additionally suggest implementing hover states and keyboard focus. All interactive elements ought to have a hover state and will present a visible cue to point which element has the keyboard focus.
You possibly can be taught extra about all these enhancements and extra by way of the technical session, and our up to date documentation and codelab.
Improve productiveness with pane enlargement
Though bigger window sizes permit exhibiting a number of panes of content material without delay, customers usually need to deal with one particular pane at a time. By following the brand new steerage for pane enlargement, customers have the selection to see each panes without delay, or resize them as they want.
Google Calendar has added pane enlargement to their supporting pane format on expanded width window sizes, permitting customers to resize to see extra particulars of an occasion, or extra info of their schedule.
Though bigger window sizes permit exhibiting a number of panes of content material without delay, customers usually need to deal with one particular pane at a time. By following the brand new steerage for pane enlargement, customers have the selection to see each panes without delay, or resize them as they want.
Google Calendar has added pane enlargement to their supporting pane format on expanded width window sizes, permitting customers to resize to see extra particulars of an occasion, or extra info of their schedule.
This function will probably be supported by exercise embedding in Android 15, and can be deliberate to be supported by the material3-adaptive library.
Constructing nice video games throughout surfaces
Avid gamers respect premium, immersive experiences and with Android tablets, foldables, desktops, and Chromebooks your recreation can attain extra gamers than ever. Creating significant experiences on every of those units is essential to making sure your recreation stands out.
Diablo Immortal noticed considerably elevated engagement throughout all features of the sport by customers who play on a number of units.
Throughout this yr’s Google I/O, we’re highlighting the perfect practices for rendering, managing property, and windowing in resizable contexts to construct high quality experiences and impress your gamers throughout type components.
With the big variety of units and {hardware} configurations, present configurable graphics choices in your gamers. And, for the perfect expertise proper out of the field, outline default graphics choices for various units. Moreover, take into account commerce offs like storage dimension, efficiency, and compatibility throughout platforms when deciding what texture compression codecs to make use of.
Massive display screen units assist completely different window sizes with configurations like multi-window mode and on orientation change and fold/unfold. By default, Android gives a compatibility mode – however, for essentially the most seamless expertise, declare and deal with configuration occasions. Show cutouts, hinges, and even system UI can even occlude your recreation window, so assist edge-to-edge windowing and guarantee no key recreation content material is occluded. For those who actually need to take your recreation to the following degree, think about using the Jetpack WindowManager library to assist dynamic layouts on foldable units.
To supply smoother gameplay and scale back enter latency think about using body pacing. Additionally take into account enabling vast colour gamut assist in order that vivid colours are rendered correctly whereas additionally maximizing distinction and brightness on massive display screen HDR shows to enhance realism and immersion in your gamers.
With the altering cell panorama and transition from OpenGL to Vulkan, deal with swapchain recreation after window configuration adjustments. For those who depend on any machine particular {hardware} options like host seen machine native reminiscence have fallback implementations for different platforms.
Be taught extra in regards to the rendering greatest practices and methods to degree up your recreation throughout surfaces by tuning into this technical session and you’ll want to take a look at our multiplatform optimization information.
Get began constructing adaptable apps from telephones to tablets and foldables
You may get began constructing adaptable apps that look nice throughout tablets, foldables, Chromebooks and extra by trying out the “Constructing adaptive Android apps” technical session or heading to the massive screens gallery for content material tailor-made to your particular app kind – from productiveness apps to video games… and extra!






